npx命令说明,及用法简介。
TypeDoc 是一款支持 TypeScript 的文档生成工具,安装、使用方便。最后生成的是静态的 HTML 文件,界面简洁,提供多个可选的配置,并且可以按照自己的需求自定义界面样式。
本文对现有的Flutter和Rax跨端框架进行了简单调研,并得出了一些结论。应该是可以解决初学时的What and Why...
对PC端桌面应用的跨平台开发方案调研分析,以及一些常见的跨平台桌面应用开发框架的介绍。

TypeScript入坑笔记第一篇。从没有到Hello World。除此之外,还将记录使用ESLint+Prettier来统一前端代码风格。

来自2018.4.23的笔记:React16升级遇到的一些问题及对策
来自2018.2.4的笔记:ReactNative导航的解决方案(Navigating Between Screens)

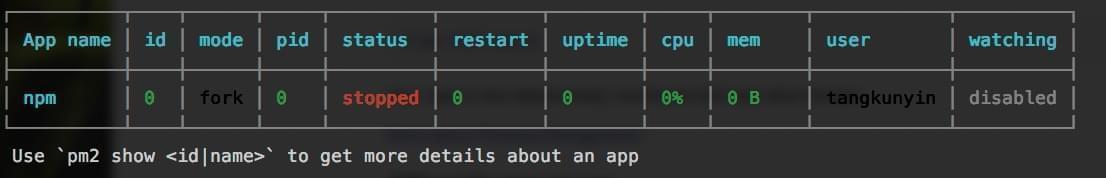
来自2018.1.18的笔记:pm2控制多个ReactNative控制台。当前前提是得先改了RN默认端口。

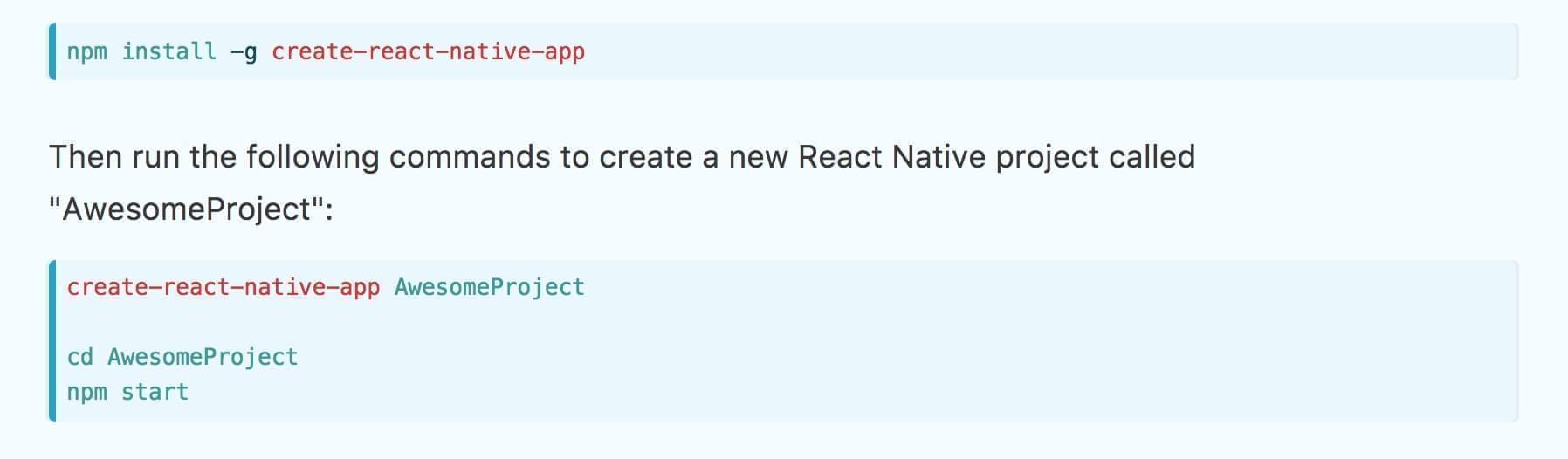
对于React Native项目创建的几种方式进行一些研究分析,并总结出一些优雅的方式。

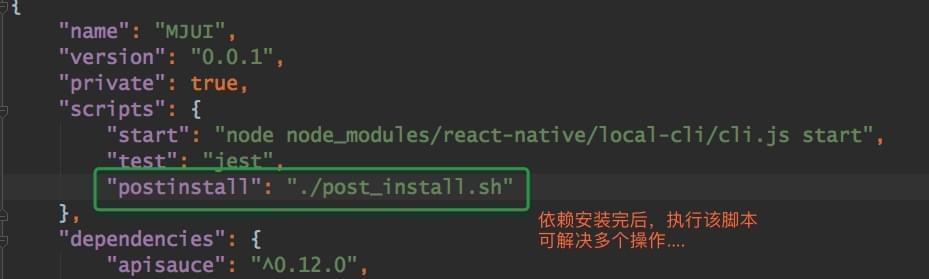
来自2018.1.19的笔记:npm安装完后的回调处理(scripts的postinstall)
