记录一下用 MWeb 写文章的配置姿势,以免换机忘记。仅作配置查询用!
因为
先介绍下工具本身
MWeb是一款 macOS 下优秀的markdown工具,很早之前有个活动,于是在水果店买了一份,那也是第一次花钱买正版软件
你还别说,真是香!
后来,不知道为啥升级到 3.x 之后,开始重新收费了。我以为之前买断了版权,没想到这个跟 windows 还挺像,哈哈

所以
看下写文章结合图片的配置吧,请注意我这里是:2.3.0 (316) 版本

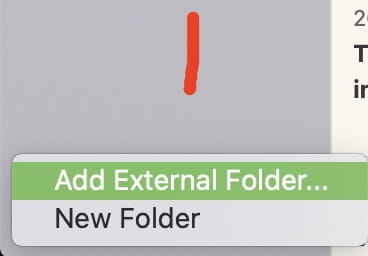
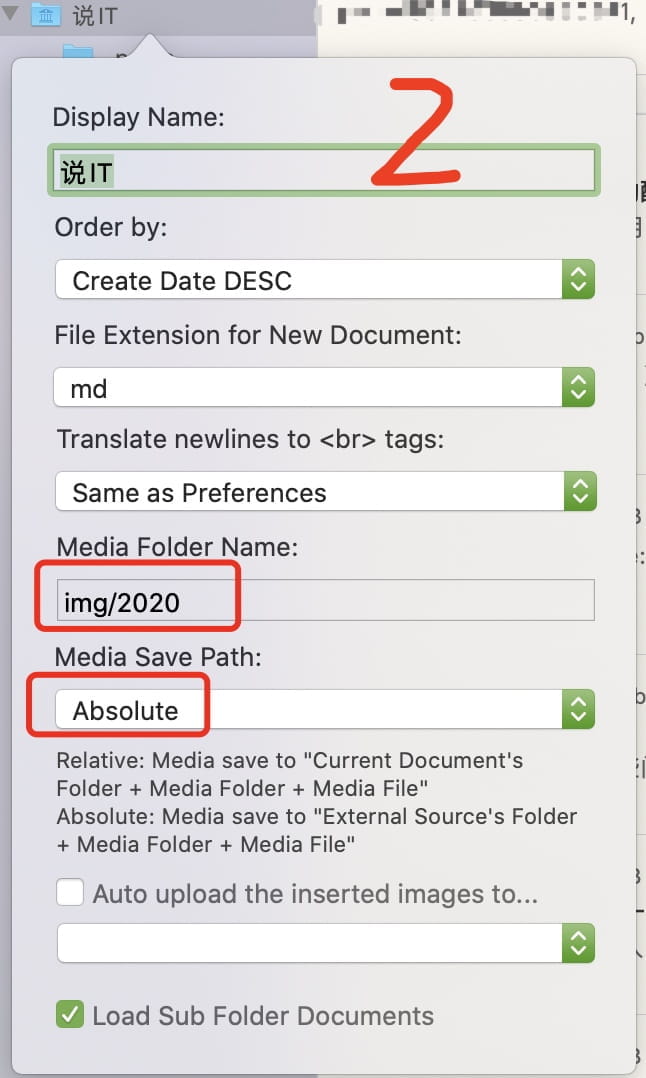
配置步骤如下


注意第二步的media save path这个要选absolute,这样当你用微信或 QQ 截图粘贴时,它会自动把图片保存到media foler name拼起来的那个文件夹里
这个操作还是很方便图片管理的,最终结果图片和文章友好共存,在本地和线上都能正常预览!
这个文章主要是记录下配置,方便日后换机。之前误删过 MWeb App,后来找不到添加外部文件夹的地方了……所以!
多说几句
玩了这么多年电脑,从windows到linux再到mac,每个平台下都有非常精致的效率工具。不过由于众所周知的原因,win 下的体验其实并不太好,在转行做iOS开发后,我基本上就没再用过 win 了(虚拟机除外,这没办法,你懂的)。
对于一款好用markdonw工具,我个人觉得,非常重要。从现实情况来看,目前还没有免费的并且非常好用的工具,再体验了 N 多付费版本后,我觉得MWeb非常对我的胃口。主要有以下这么几点特色(以版本 v2.3.0 为基准):
- 强大的自定义主题支持,可以根据自己的喜好,定制各种样式,甚至可以定制自己的主题,然后分享给别人;
- 强大的编辑工具,可以直接在编辑器里写 markdown,然后直接预览,省去了很多麻烦;
- 支持从剪切版里复制图到文档中(截图或网络图片均支持),前文提到的配置就是这个特征。这点在其他类似工具没发现(貌似也没那种配置法);
- 扩展能力,这个没做过多研究,不好评价。不过有总比没有强;
最后,传送门如下,有缘的朋友可以试试:
