背景
纯前端程序用 Chrome 大法调试自然不易翻车,另外打 log 也能输出对象、数组等复杂数据类型。但这一切换到 nodejs 环境就没那么爽了,黑窗口里输出复杂数据类型不仅看的眼花又缭乱,而且跟踪断点非常蛋疼,所以这就需要借助 IDE 能力去断点调试。
谷歌给出的文章时间上都比较老舅,所以写了这个笔录。本文采用 vscode + nest 搭配,系统环境在 macOS 下
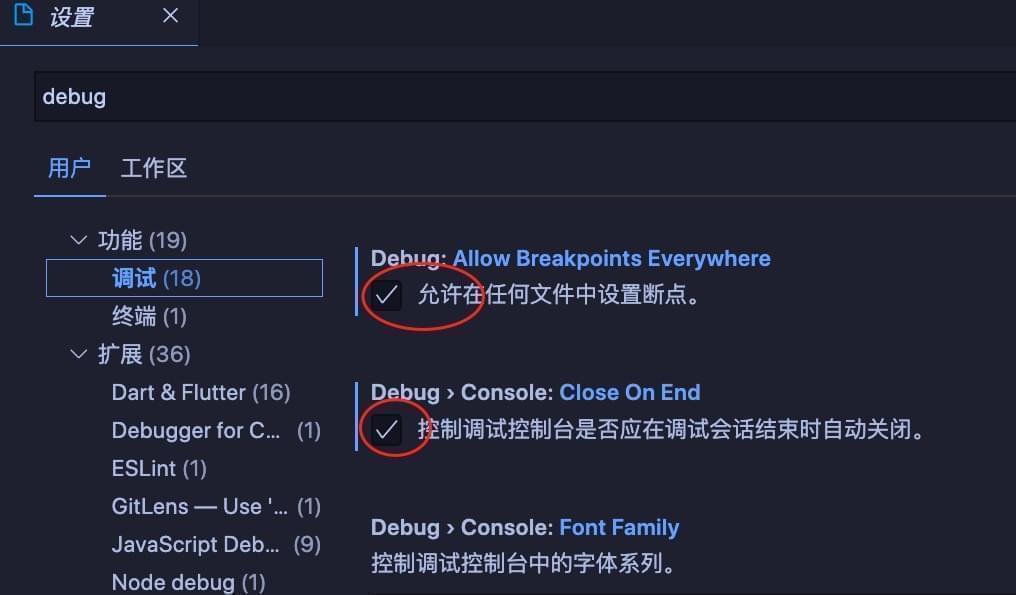
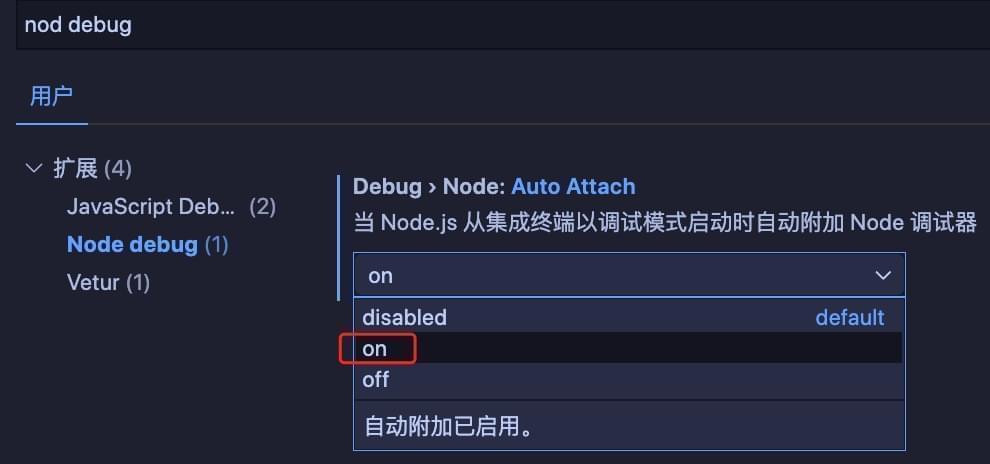
vscode 版本是:1.46.1,开始之前最好配置一些偏好设置


调试步骤
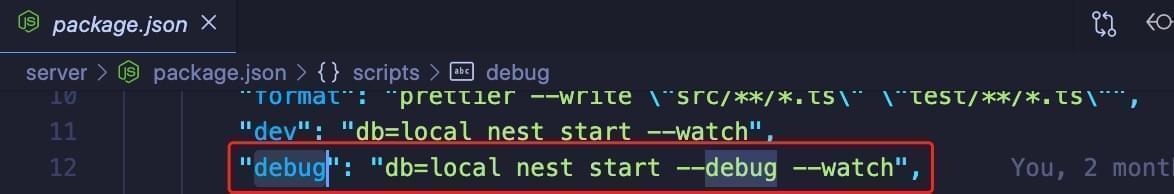
确认启动调试的命令是否 ok,主要看 start 命令是否有**–debug**参数

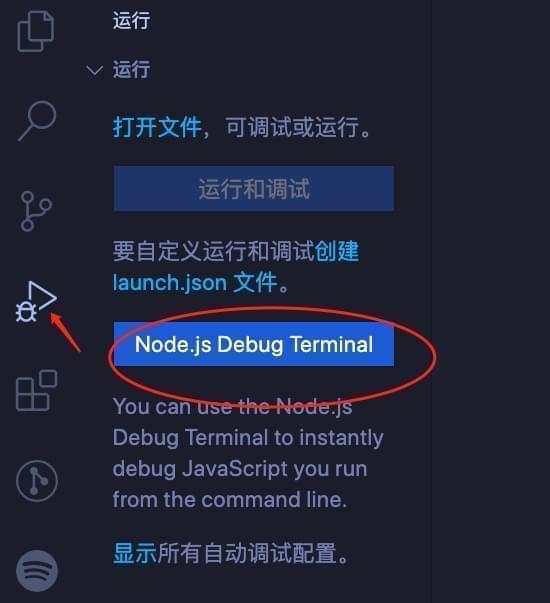
点「甲壳虫」后,出现如下界面,接着点Node.js Debug Terminal

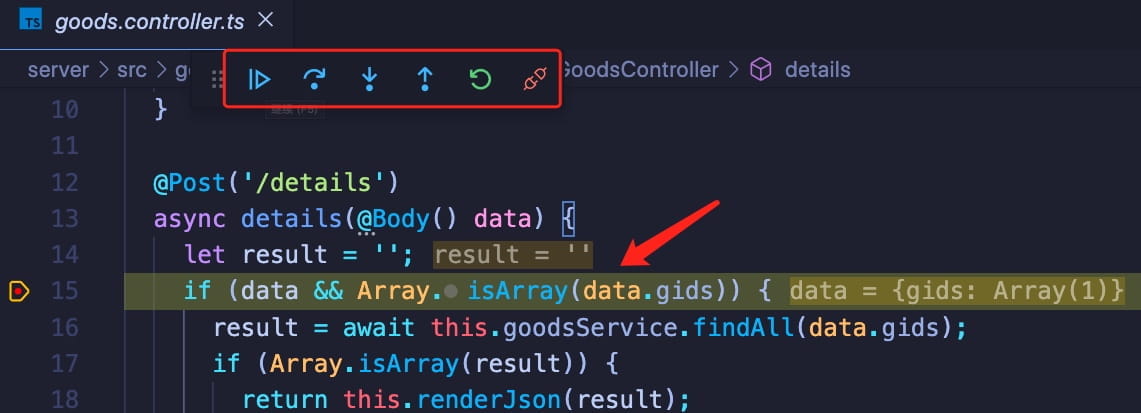
不出意外,nodejs 就可以调试了(得在 js 文件上打断点,如果是 ts 则找 build 后的 js 文件)……
此时,如果在 ts 源文件中直接打断点,可以看到的是,没有反映……,于是我们来折腾一下这块
配置 TypeScript 调试
姿势一
tsconfig.json中开启sourceMap,即:"sourceMap": true,。一行见效

姿势二
ts-node大法
详见资料:使用 ts-node 和 vsc 来调试 TypeScript
