Flutter 篇
环境安装(macOS)
参考Flutter中文网的教程:https://flutterchina.club/setup-macos/
以上流程基本上是一把梭的就装好了,唯一需要注意的是PUB_HOSTED_URL和FLUTTER_STORAGE_BASE_URL这俩得写进环境变量配置里,如下:
# 1,我直接加到了系统环境变量中,需要加到自己家目录下同理
vim /etc/profile
# 2,复制以下配置
# Flutter SDK https://flutterchina.club/setup-macos/
PUB_HOSTED_URL=https://pub.flutter-io.cn
FLUTTER_STORAGE_BASE_URL=https://storage.flutter-io.cn
PATH=~/dev-lib/flutter/bin:$PATH
export PATH PUB_HOSTED_URL FLUTTER_STORAGE_BASE_URL
# 3,使环境变量生效
source /etc/profile校验其他依赖
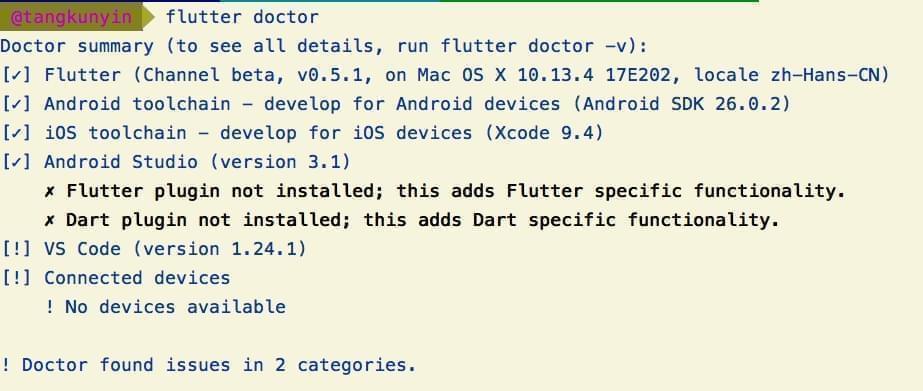
执行:flutter doctor,该命令检查您的环境并在终端窗口中显示报告,所以缺什么,直接复制命名继续安装即可,直到我这样就行了:

开始撸代码,首先配置 IDE(此处以 VS Code 为例)
配置方式如下
Visual Studio Code (VS Code) Dart 安装
启动模拟器

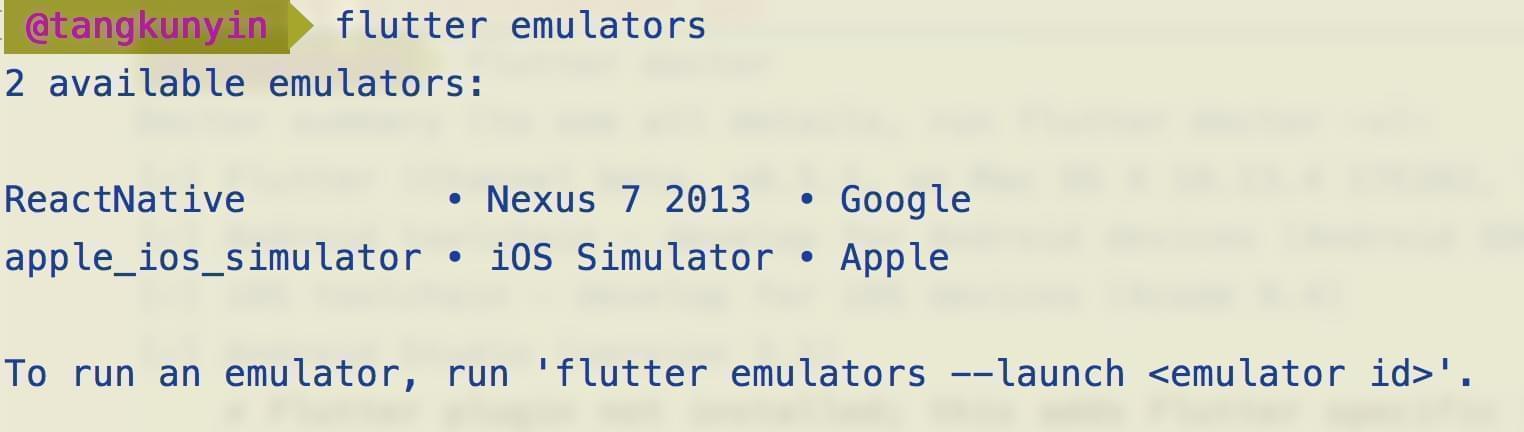
这里用 iOS 模拟器演示,执行:flutter emulators --launch apple_ios_simulator。然后模拟器就被正常启动
打开 VS Code 并创建 Demo 工程,按 F5 后

至此,Flutter的Hello-World工程就跑起来了,之后需要做的就是去学习语法开始撸代码
Rax 篇
先来区分一下概念:Weex 和 Rax
前者是一个容器(运行时环境),后者是一个跨容器的渲染引擎。即:Rax 可以跑在 Weex 里,但 Weex 不能跑在 Rax 中。
两者是相互独立的。Weex 可以简单理解为:Vue-Native。拿知乎段友的话概括就是:“看了一下好像是淘宝写 react-web 那几个人弄的,我猜他们是要用 weex 但是又喜欢 react 那套思想,所以整了个类 react 的东西,可以直接在 weex 里面渲染,也就是说可以用类似 react-native 的方式来写 weex 了”
具体也可以看看这里:Rax 系列教程(native 扫盲)
安装
# 1. 安装命令行
npm install -g rax-cli
# 2. 初始化项目
rax init hello-rax
# 3. 启动
npm run start跑起来
Web 端
通过控制台生成的二维码,直接访问
Native 端
- 先安装 Weex:
npm install -g weex-toolkit
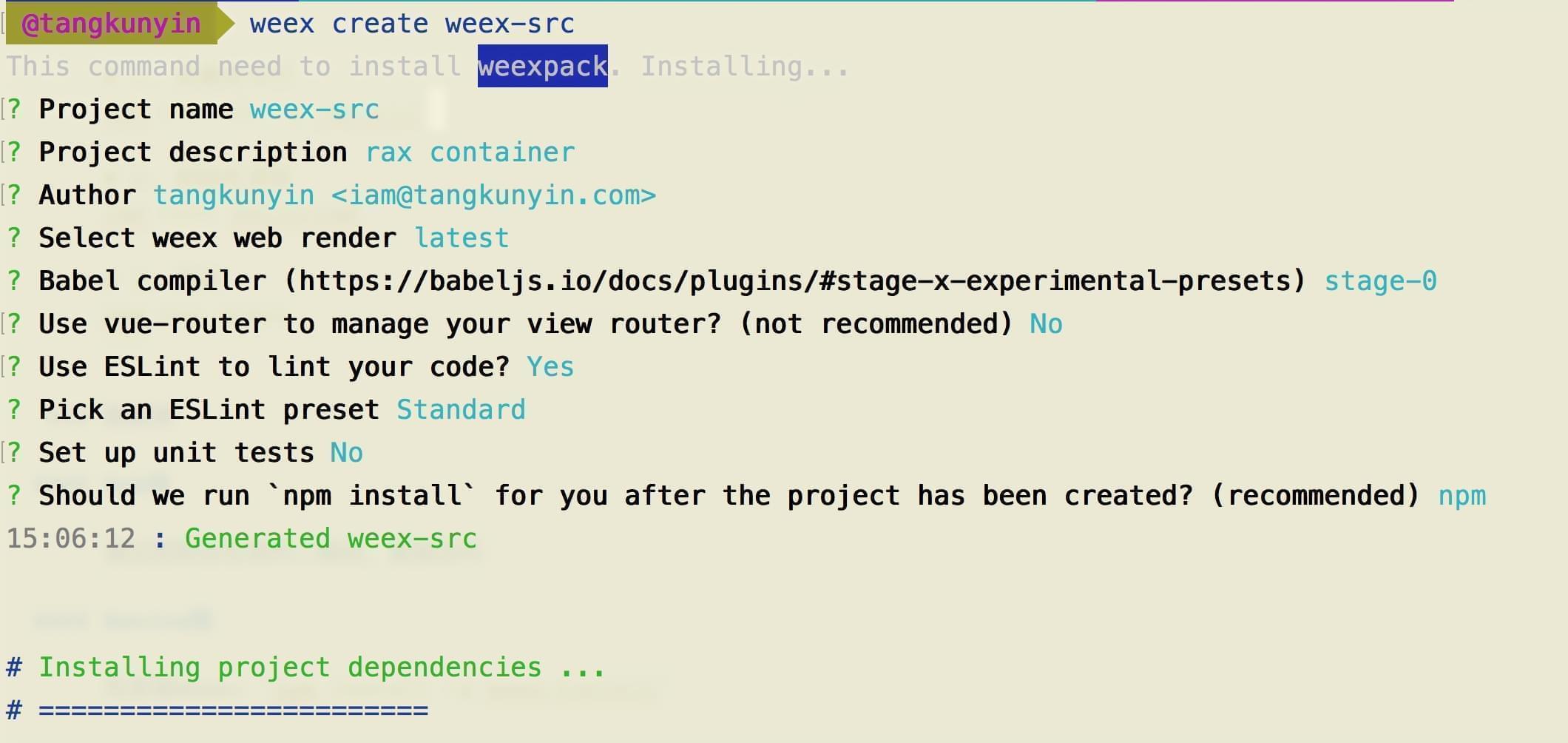
再在 Rax 目录中创建 Weex 环境:

- 通过weex create创建的工程,没有 iOS 和 Android 工程模板,此时需要安装weex应用模板
// iOS (需要手动执行pod install)
weex platform add ios
// 安卓
weex platform add android- 打开
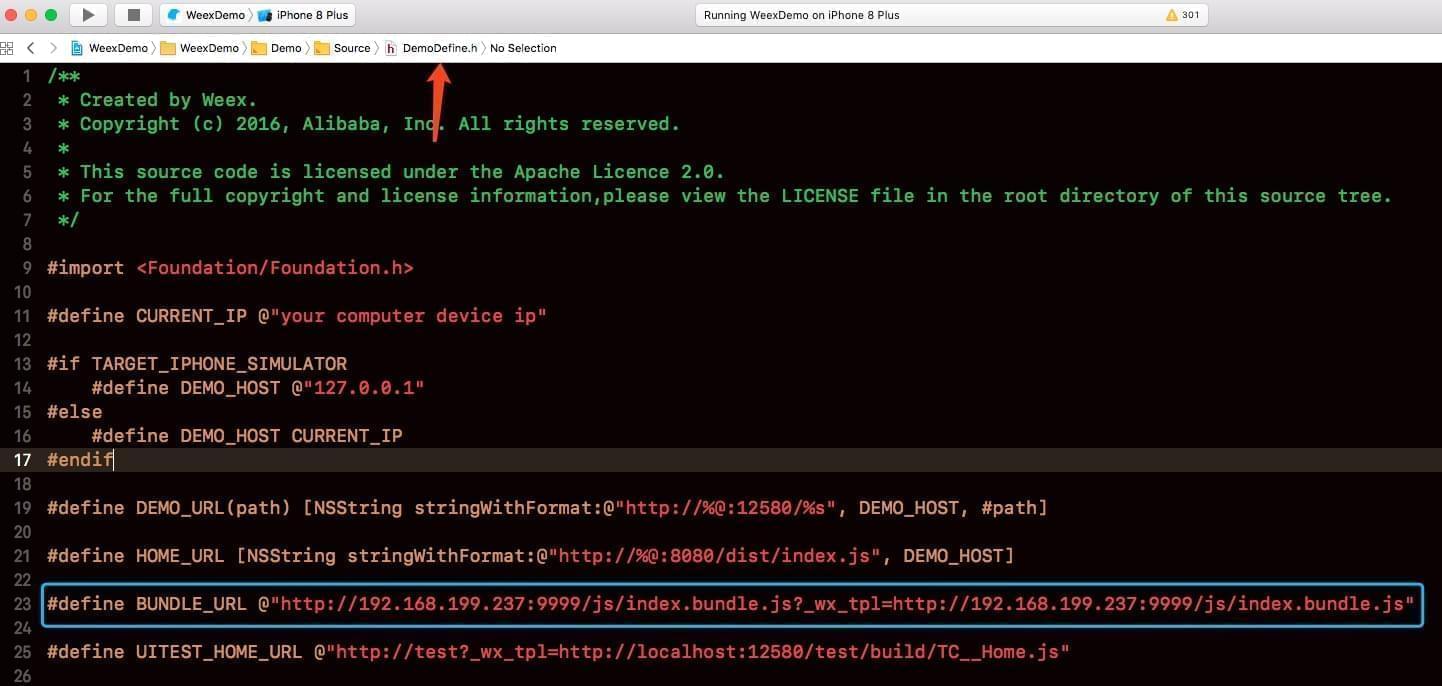
WeexDemo.xcworkspace,修改BUNDLE_URL并运行playground

- 启动模拟器,就可以看到
Rax跑起来了

总结
- 大腿方:Flutter 抱 Google,Rax 抱 Alibaba;
- 易用性:Flutter 完爆 Rax。Rax 创建后只有编码环境,运行环境还得再装 Weex,而 Weex 又是一个神奇的东西,对 Native 不熟的,可能会比较捉急;
- 通用性:Flutter 目前主要用来做移动端,Web 端不行。Rax 则通吃,包括 Web;
- Weex 和 RN 对比:Weex 和 RN 对比
