背景
大前端时代下,大型单体架构模型面临三大难题:扩展性差、团队维护成本大(耦合度与复杂性)、编译部署效率低下
概念
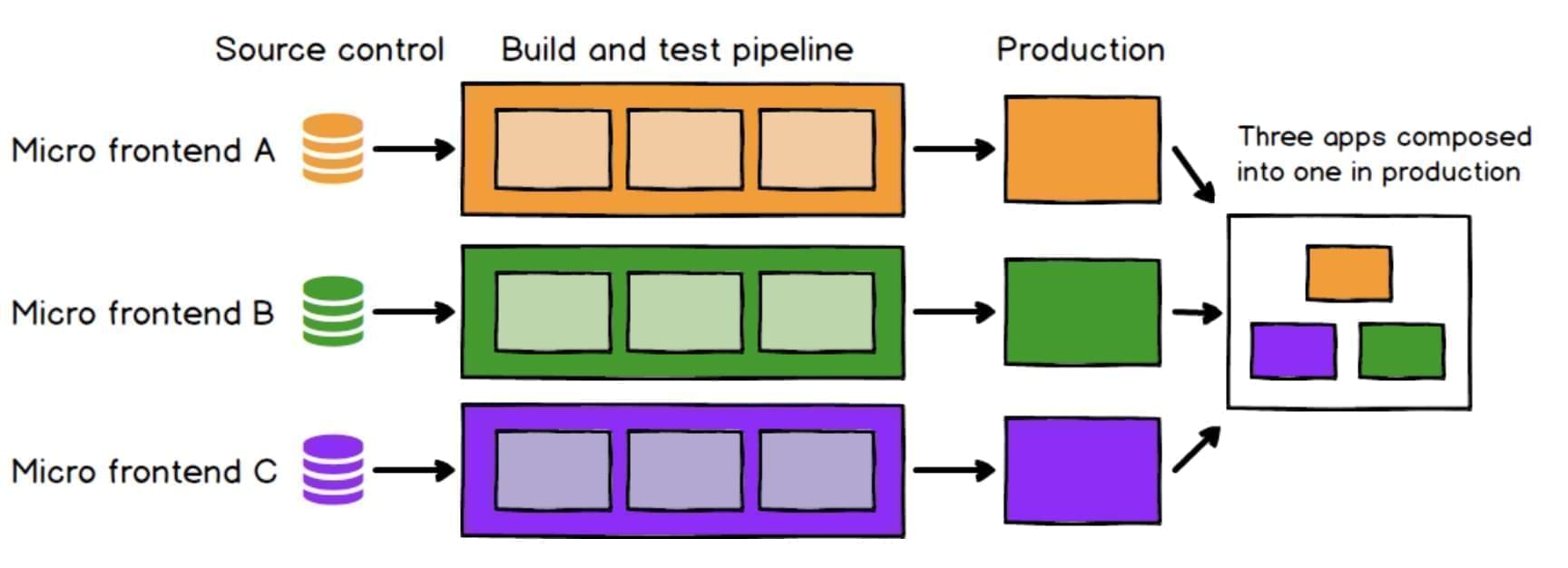
微前端是一种架构风格,其中众多独立交付的前端应用组合成一个大型整体
类似于微服务的架构,它将微服务的理念应用于浏览器端,即将 Web 应用由单一的单体应用转变为多个小型前端应用聚合为一的应用。各个前端应用还可以独立运行、独立开发、独立部署。
与业务组件/widget 区别

部署方式

价值
- 工程价值
- 优点
- 独立开发和部署
- 大型单页应用无限扩展
- 不限技术栈
- 多团队协作
- 缺点
- 体验有折损(子应用异步加载不如 SPA 如丝般顺畅)
- 维护成本高(子应用拆太多,多个仓库,共用组件复用都是问题)
- 管理版本复杂、依赖复杂
- 开发体验不太友好(需要不同工程切换以及启动多个子系统)
- 粒度不宜太小(跟通用组件区分好)
- 优点
- 业务价值
- 产品“原子化”(根据业务自由的编排组合):扩展性、组合性、局部迭代
- 解决能力输出最后一公里的价值(使得别人集成你的能力变得简单)
- 云生态的新物种 —– 微应用
现状
业界方案
- single-spa
- Mooa(适用于 NG 的微前端框架,基于 single-spa)
- Ara Framework(基于 airbnb 服务端渲染的微前端框架)
- Ali
- baba
- WidgetJS(轻量级的微前端方案,不过文档不友好)
- icestark(自主研发,较 single-spa 更简单轻量级的微前端框架)
- qiankun(基于 single-spa 的框架无关的微前端框架)
- mama
- Magix(通过特有的 vframe(类似 iframe 的思路)帮你把页面按区块化拆分)
- baba
