一、pm2 小试牛刀
1、安装 PM2:pm2
npm install pm2 -g
2、常用命令
pm2 ls
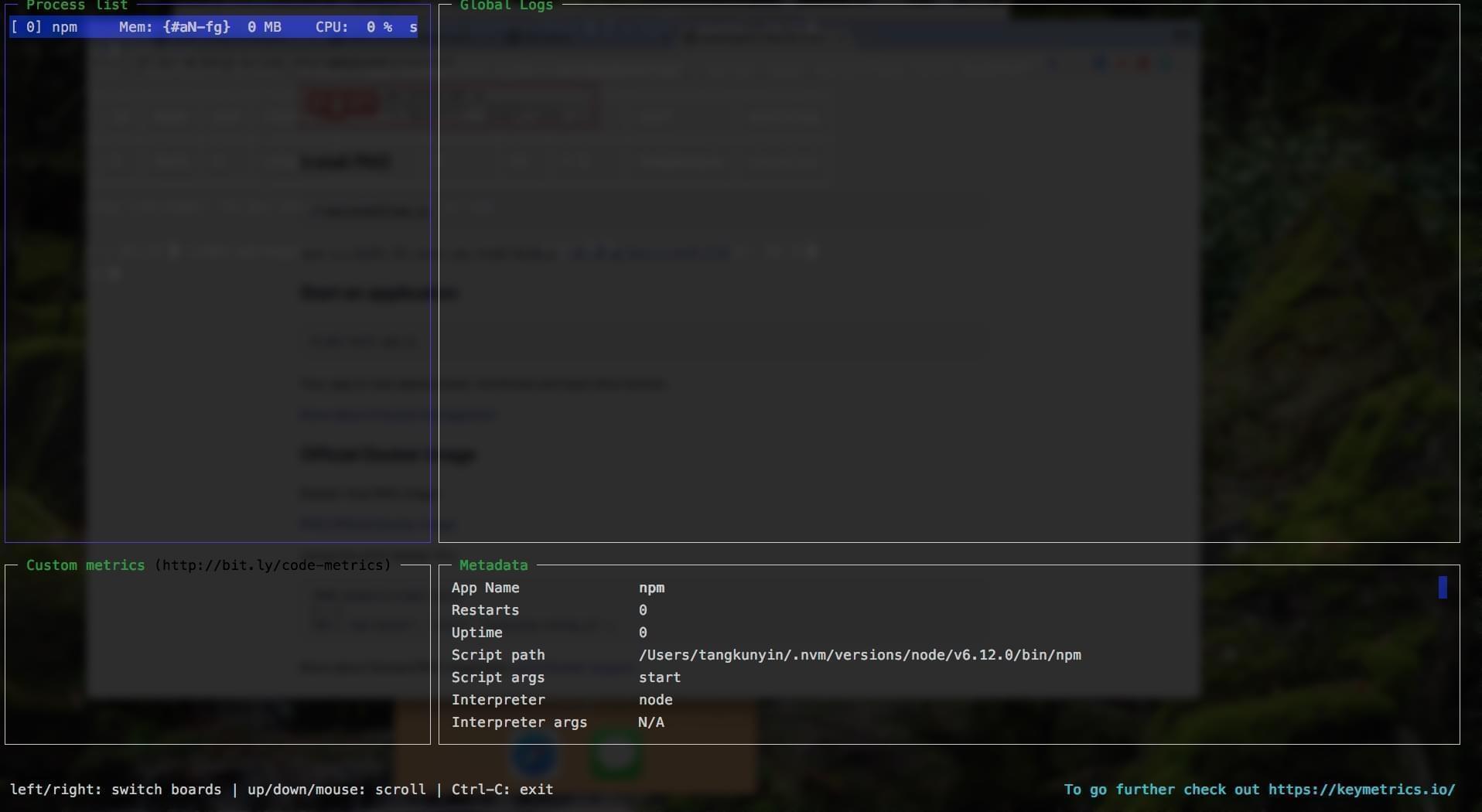
pm2 monit

3、 常用的服务启动命令
// 从某个文件作为服务入口启动
pm2 start app.js
// 启动所有定义在packge.json中的服务
pm2 start package.json
// 启动一个Node应用程序
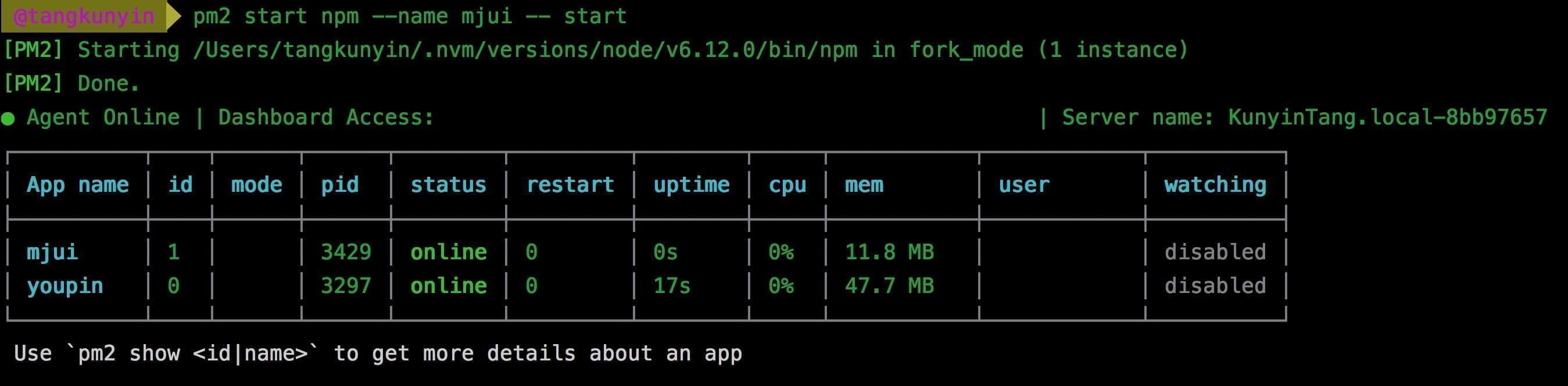
pm2 start npm -- start二、ReactNative 默认端口修改
默人情况下,ReactNative 的 PackageManager 端口是 8081。
1、临时修改端口(这个命令是 2017 年 8 月 1 号以后增加的功能)
// 监听 9999
react-native start –port 9999
2、永久修改
planA:
手动修改所有涉及端口的文件,具体文件可谷歌
planB:
https://github.com/ktonon/react-native-port-patcher
script 中加 postinstall,devDependences 加
"postinstall": "react-native-port-patcher --new-port 9092"
"react-native-port-patcher": "^1.0.2"安装以后,执行: yarn install | npm install
打开 Xcode 后,重新编译,就可使用新的端口
三、pm2 控制多个 ReactNative 服务
启动一个名为 xxName 的进程,可多个一起。其中start为scripts中定义的命令
pm2 start npm --name xxName -- run start
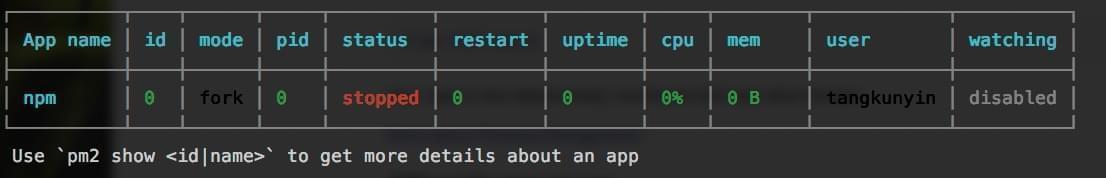
这种方式会启动一个名为 npm 的进程,如果不区别名称,则另外一个无法启动
pm2 start npm -- start